Design Direction
Partnered with the internal design and brand teams to revamp their product's design language and pivot to a more modern look, marking the biggest change to Extreme's design in the company's history.
Concept Design
After having converged on a northstar vision with stakeholders, then applied those design elements and the direction onto screens based on the existing product and features.
Stakeholders also wished to see what the experience could look like if development pursued a dark mode.
Design System
Working now with a contract development team and Extreme's internal team, created design fundamentals like type and color and then expanded out into components and documentation.
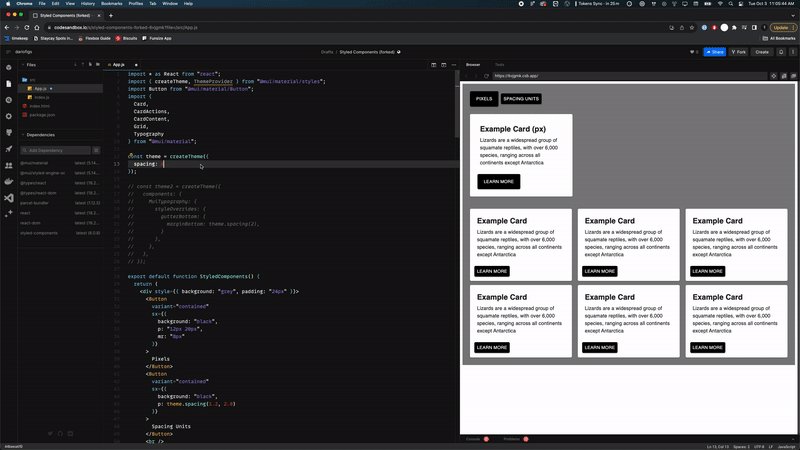
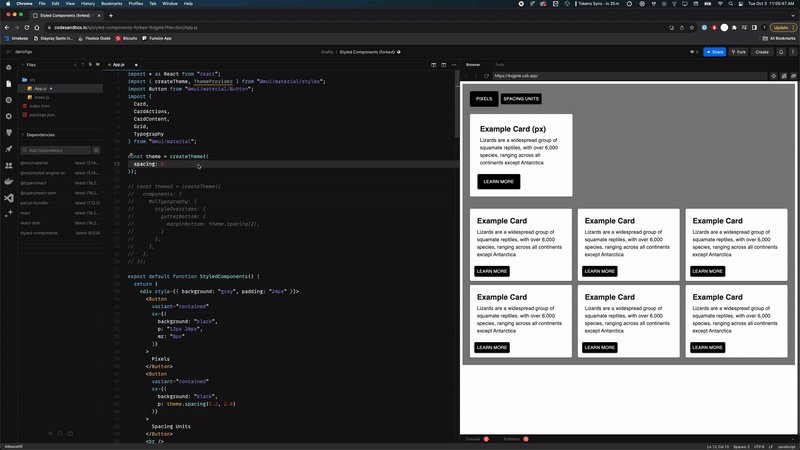
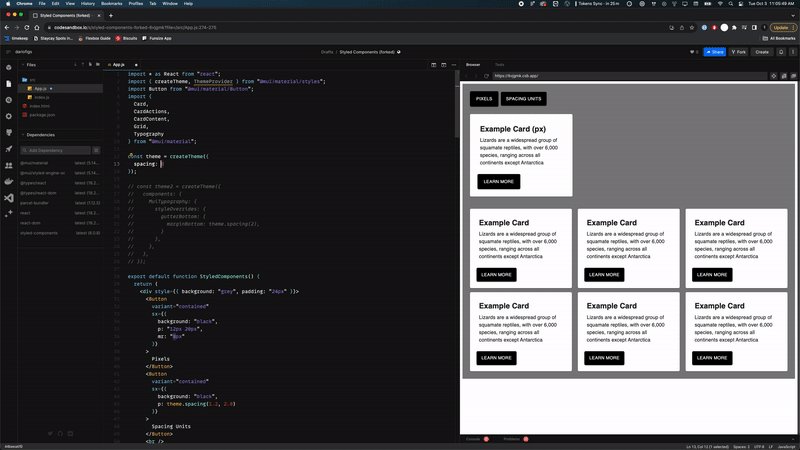
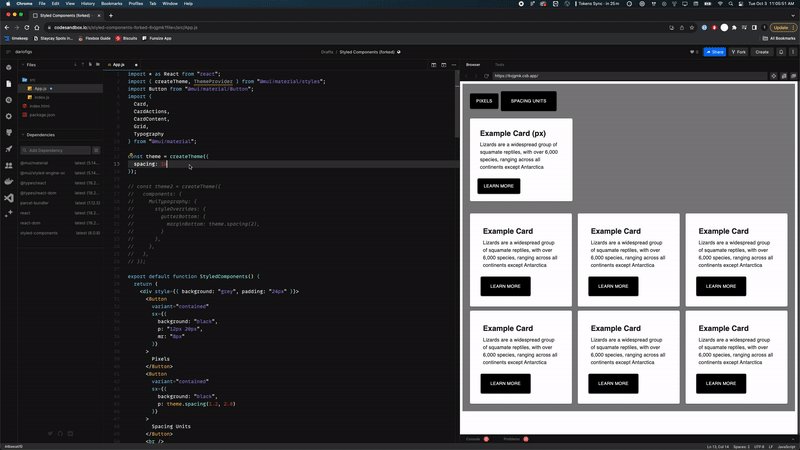
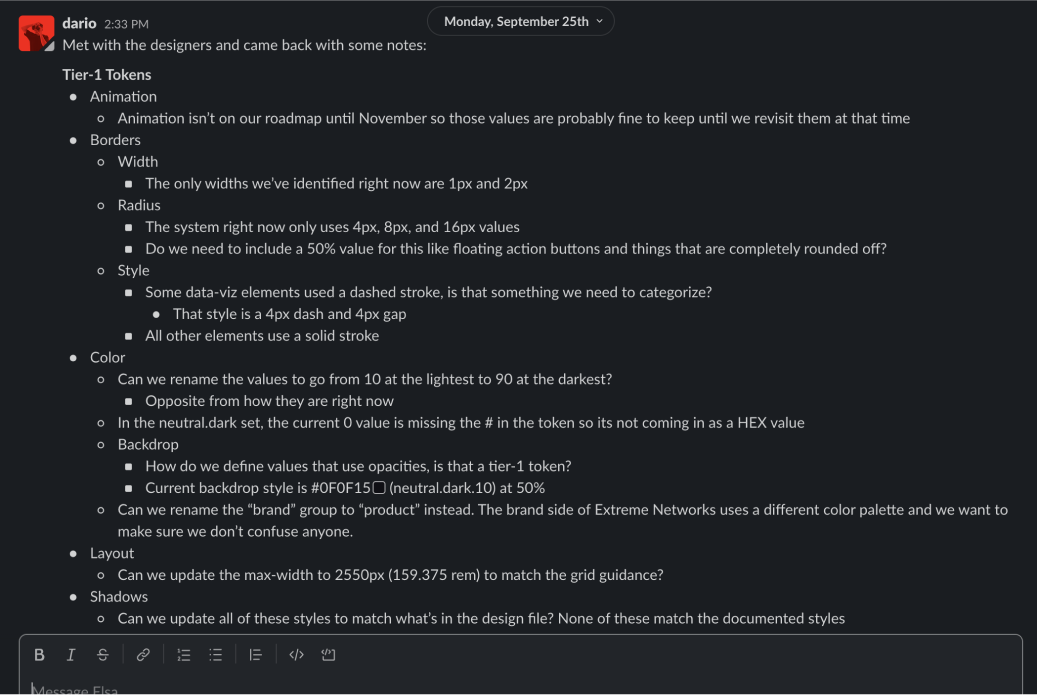
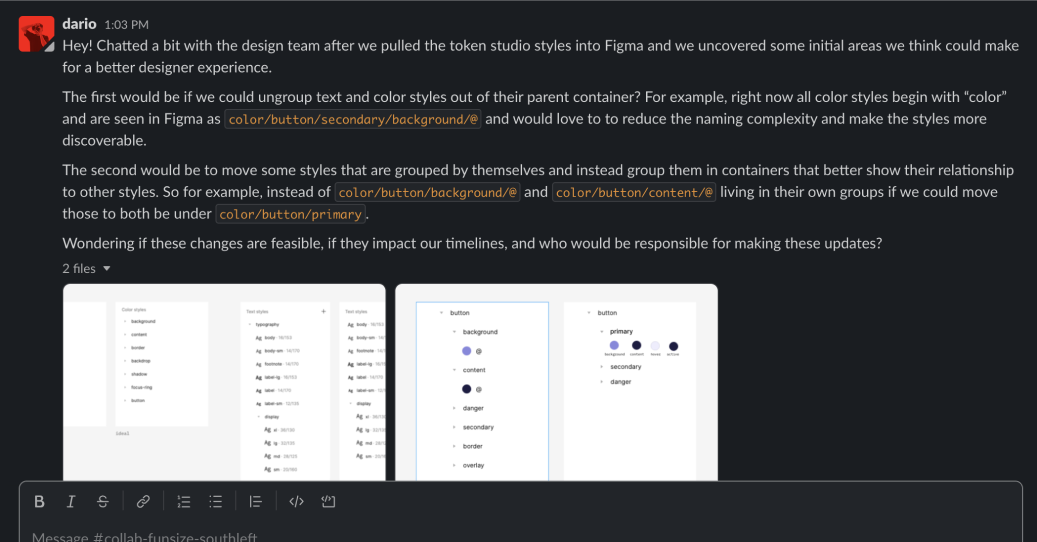
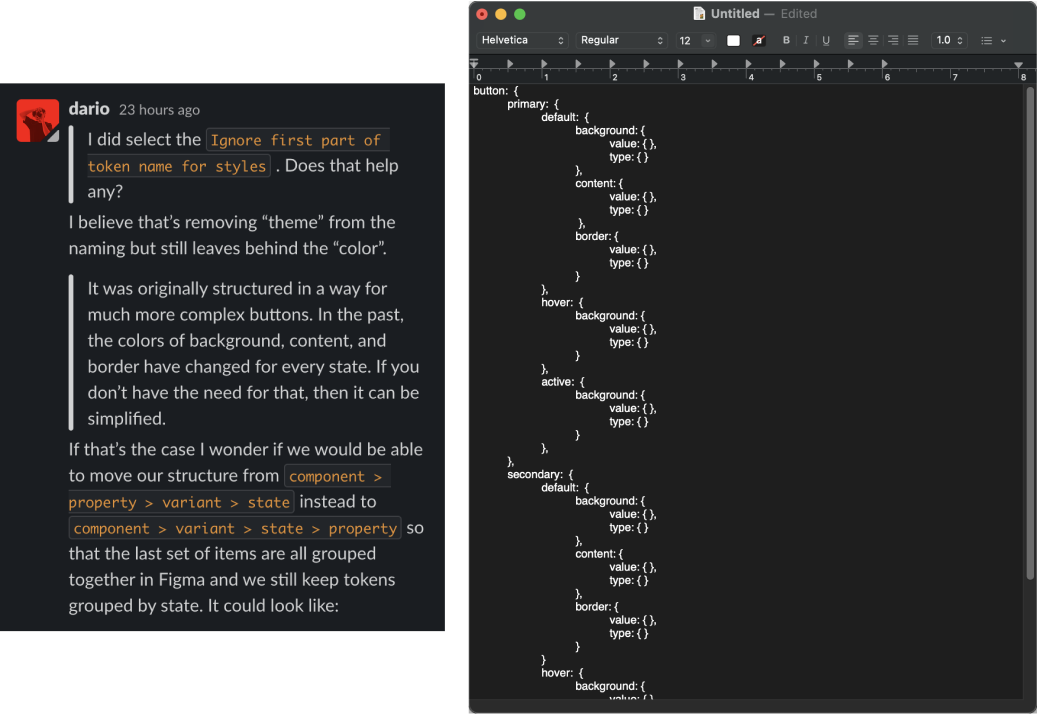
Design Technology
Incorportating development skills into the engagment by creating different proof of concept sandboxes, and working to bridge design and devlopment by proposing a new way for us to architect the token structure to be more meaningful for the design team.